Manage Content
This page will give you a walkthrough of managing Content in your Brightspace Course, such as adding text and uploading files. Once the Content has been added to your Course page, you can always return to the Content and edit or delete it.
Add Content
-
If you already have existing pages and would simply like to update them, click on how to update Course Information.
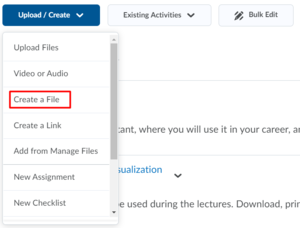
- Click on Upload/Create.
- Select Create a File.
-
Once you have created a file, you can start to add Content. You can add text by doing the following:
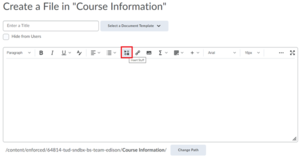
- Give your Page a Title.
- In the text box, there are different features to layout and format text and to insert other elements.
The text box is similar to other text editors. You can type in your text and use text formatting options such as Bold, Italics and Underline. You can also change the Font, Font Size and Copy–paste text from another document.
- If you ever prefer to work in hidden mode, to prevent students from seeing the changes, click on Hide from Users.
- In the top bar, new options will appear if you click on the three dots at the right:
When you paste text from a Word document, it might ask you whether you want to keep that formatting or remove it. In general, we recommend you Remove formatting. This removes the variety of fonts that might be copied across and keeps a uniform looking page. This is especially important for mobile devices.
If you copy text from a web browser or some other piece of text that has formatting, we recommend you to remove the formatting yourself prior to pasting it in Brightspace. This will however still retain things such as bullet lists and font size. It is a great way to import content to Brightspace without spending a lot of time creating it from scratch.
When you copy content from Word and keep the formatting, this can sometimes cause a warning to appear that your file exceeds the allowed character limit. This is due to the formatting code (HTML) of the page exceeding the allowed character limit. To fix this error, copy the content anew and choose Remove formatting.
You can use the Layout tool to effectively organise content. This can be done by using panels to create differently-sized columns. You can find a description below:
- In the top bar click on the + icon > Layouts and select the layout you want. Your chosen layout will appear on the HTML content page.
- Place your cursor inside a panel to begin editing content.
- Select the Context menu to easily switch layouts.
- Choose your preferred layout to display the Context menu.
- Now you can move the layout position up or down within the page, remove the layout while keeping the content, or delete the layout and the content inside it.
Sometimes, useful shortcuts can be implemented using Replace Strings. For more information on Replace Strings, please visit this page.
-
You can also add scientific symbols and equations to your content file. To do this, follow the next steps:
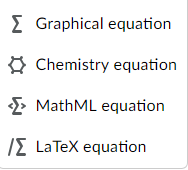
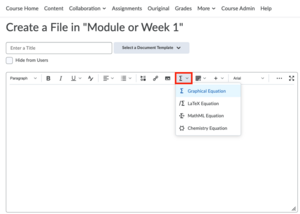
- In the top bar of the editor, you will see the Sigma (Σ) icon as a dropdown option. It will give you access to multiple equation editors such as Sigma (Σ), MathML and LaTeX equation editor.
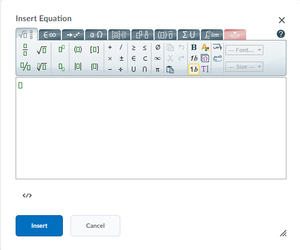
- Clicking on Σ Graphical Equation will open a Graphical Equation text editor, where you can insert your equation with special characters, style, format, etc.
-
- In the top bar of the editor you will see the Sigma (Σ) icon as an option. Click to expand the dropdown menu right next to the (Σ) symbol and choose LaTeX equation from the list.
The LaTeX equation editor will open. Note that it might take a few seconds to load. Once opened, you can start typing your formula. There are also guidelines provided: simply click on Which LaTeX commands are supported? to view them. As you type, a preview will appear just below the text box.
- Once complete, click on Insert.
- You can now continue writing the rest of the text in the text editor and click Save and Close or Save to save it.
Note that MathType is not supported. If you want to upload documents containing MathType text, it is recommended to insert the text as images, or save the documents as .PDF before uploading.
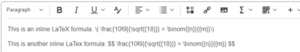
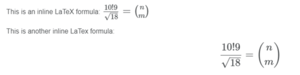
When using the Brightspace editor it is possible to use inline rendering of LaTeX formulas. This works in any place where the Brightspace editor is used, for example Quizzes, Assignments and Content Topics. You can use the LaTeX syntax in the editor directly without the need for the separate formula editor. An example of the way this works can be seen below. The first image is the view of the Brightspace editor and the second image is how the text, of a content item in this case, is displayed to users.
The \( \) syntax renders the LaTeX formula within the sentence and the dollar signs center the formula.
-
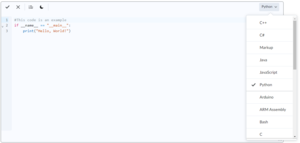
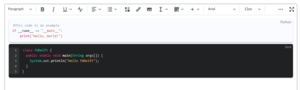
You can add code blocks to your content by navigating to the + icon of the editor and choosing Insert Code (see screenshot below). This code cannot be executed or run, but it does allow you to share code blocks with students in various languages. If you want students to edit code, run code and submit code assignments, please have a look at our Vocareum page.
Clicking on Insert Code opens the code editor where you can select your coding language by clicking on the language name (Included languages are: C++, C#, Markup, Java, Javascript(default), Python, Arduino, ARM assembly, Bash, C, C-like, CSS, Haskell, JSON, Kotlin, LaTeX, MATLAB, Plain Text, R, Racket, Regex, SQL and Wolfram). Once a code block is selected the language will be shown in the top left corner of the code block.
In order to save or close your code editor, you need to use the √ or X buttons at the top of the code editor. Clicking on the regular Brightspace Save and Close or Save buttons will close the page without saving the block of code to the HTML editor.
To include the line numbers in the code block, click on the Line Numbers icon at the top of the code editor. This setting will be carried over to the code block as shown in the HTML File editor.
If you want the code block to have a dark theme, click on the Moon icon (or Sun icon to reverse) at the top of the code editor. This setting will be carried over to the code block as shown in the HTML File editor.
Each code block can have its own settings, as seen in the screenshot below:
To edit a code block, click on the code block to open the code editor for that specific code block.
-
- Select the Insert Image icon.
- Select where your image is available and click on Upload.
You can also drag and drop any image from your computer to the page or copy and paste any image into the editor.
-
There are multiple ways to add video content to Brightspace; the Media Library, Kaltura and Collegerama are some examples. To learn more about:
- How to upload or create videos with the Media Library, you can visit this page.
- How to upload videos to Kaltura, you can visit this page.
- How to add videos to Collegerama, take a look at this page. Information about adding Collegerama videos to Brightspace can be found here.
The information below is about uploading videos from another server. To upload videos from another server, like YouTube or Vimeo, follow the steps below:
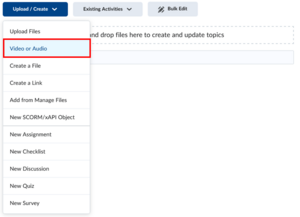
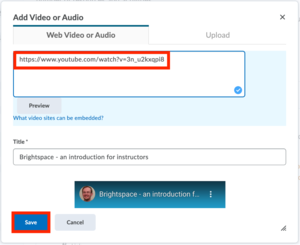
- Start by clicking on Upload/Create, select Video or Audio and then on the new menu select Web Video or Audio.
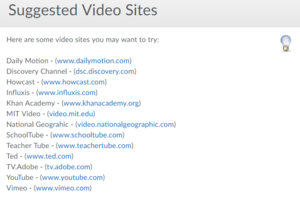
Brightspace supports video uploads from different streaming servers, including the ones shown in the list below.
- Paste the URL of the video from one of these sources mentioned in the URL box.
- Give your video a Title and click Save.
-
You can add Quicklinks to any text field in Brightspace, for example in a content file or in a Module or Sub-module’s description. To do so, follow the next steps:
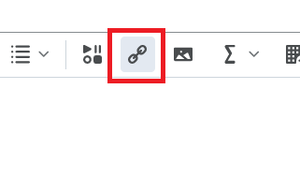
- Select Insert Quicklink icon.
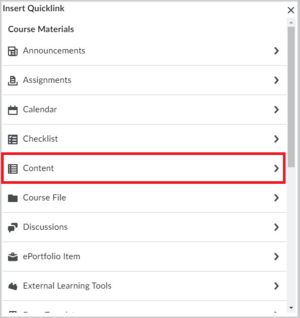
- A new pop-up window opens with the list of course materials.
- Select the content you wish to hyperlink. Note that it is possible to directly link content Modules, Sub-modules, and Course overviews (if available).
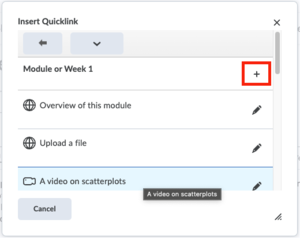
- To hyperlink a Sub-module, click the Module where that Sub-module is included and then click the + icon.
- You can choose the text that you want to link. After you click Insert, you will see your Sub-module hyperlinked within the text field.
If you are looking for more information on how to edit Modules and Sub-modules, visit this page here.
-
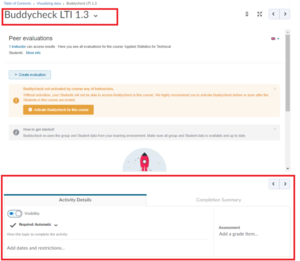
- Create/navigate to the Module where you want to place an External Learning Tool, for example Buddycheck.
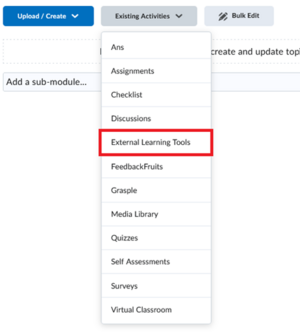
- Click on the Existing Activities button to open the menu options and choose External Learning Tools.
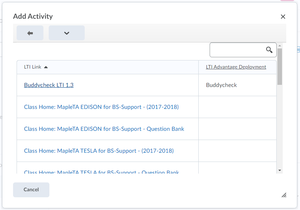
The Add Activity pop-up window will open.
Some External Learning Tools will appear in the Existing Activities menu itself, and you can insert them from there.
- Scroll through the list to find the right tool. Then click on it to insert the link to the tool.
- You can now click on the menu arrow to add/edit a description of the tool – this is where you will write instructions for your students on how to complete the task.
While the description is in editing mode, you also have the option to:
- Change the Title of the link.
- Add Date Restrictions to limit the time during which your students can access it.
- Change the Requirement Settings.
Buddycheck has been used as an example. More information about Buddycheck can be found here.
- Click on Update once you are done. You can now continue adding content to these tools.
Click on the link below to a list of available learning tools at TU Delft:
Learning Tools overview
Simply select the external tool of your choice from the list. Once it appears on the course page, you can click on it to add and change content.
-
Brightspace offers different ways for making learning more fun and more interesting for students. You may have already seen the External Learning Tools to add video’s, links and topic specific tools such as Ans and Kaltura.
An alternative quick way to add ‘External Content’ to your course is through Insert Stuff. Insert Stuff allows you to place specific content items, such as specific videos.
- Go to your course and the module in which you would like to place the content.
- Select Upload/Create.
- Select Create a file.
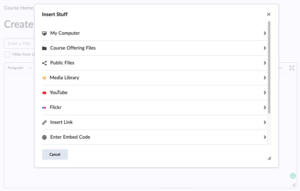
- Select the Insert Stuff button.
- Select the Learning Tool from which you would like to insert content.
- From here, each tool works slightly different but all tools allow you to choose content and then press Select.
- The content is placed in the text field of the file.
- Add a Title to the file.
- And select Save and Close or Save to add the file to your Course’s content.
Just like with other content, the system allows you to place Restrictions, Release Conditions and Dates to the Insert Stuff file.
-
Insert Element allows you to easily insert interactive HTML elements without needing to have the coding knowledge you would normally need to add them to your content. With Insert Element you can build professional, engaging and interactive content quickly.
Inserting HTML elements can also be accomplished with the H5P tool. Insert Element and H5P differ from each other; please see the following table for a comparison between the two and when to use which.
Purpose
Insert Element
H5P
Insert small interactive elements for informative purposes.
Yes
No
Insert more complicated interactive elements for informative purposes, such as interactive videos.
No
Yes
Insert quizzes and practices to test students’ knowledge within your content.
No
Yes
With Insert Element, you can choose to add the following Elements to your course:
Type
Use
Accordion
An Accordion can help structure a lot of information so as not to overwhelm students with a large amount of text at once. It can also be useful to add optional additional information on topics for students who are interested in the topic.
Tabs
Tabs can be useful to break down a large block of information into distinct parts, making it easier for the learner to consume and cognitively organise the information.
Tabs are a great option for presenting the steps in a process but keep in mind that learners cannot view all open tabs at once. If it is important for learners to be able to see all steps and details at once, opt for accordions instead.
Click and Reveal
Click and Reveals can be used to store optional learning resources to avoid visually overwhelming the learner or disrupting the primary flow of learning.
Callout
A Callout segments content from the primary learning content. Use a Callout as a way to create an aside that relates to the content on your page, but doesn't fit directly into the flow of the primary learning.
Timeline
The main intention of the Timeline is to present historical events from earliest to latest. If you want to give your learners a brief history lesson, the timeline is a helpful visualization. You can also use the timeline for different purposes, like a dialogue between two people.
Stylised Quote
The Stylised Quotes element formats a plain segment of text into a block quote to catch your learners attention.
Flip Cards
Flip Cards can be used to display a collection of items that don not necessarily have a strict structure in their relationship to one another.
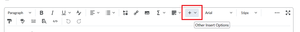
Carousel A carousel is a content element that can be used to build a collection of content slides that contain images, tests and labels that can be scrolled through horizontally. Hotspot With Hotspot you can add hotspot markers to an image that can be opened to view additional information about that part of the image. You can use Insert Element to add interactive HTML elements via the Other Insert Options menu.
- Go to your Course and the Module in which you would like to place the content.
- Select Upload/Create.
- Select Create a file.
- Select the Other Insert Options button.
-
Select Insert Element.
-
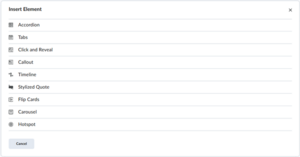
Select the Element type you want to use.
- Depending on what Element you have chosen, you will see different input fields where you can insert your content.
- After inserting your content into the different fields, click Preview.
-
Click Insert to insert the Element in your content.
- The content is placed in the text field of the file.
- Add a Title to the file.
- Select Save and Close or Save to add the file to your Course’s content.
-
- Click on Upload/Create.
- Then click on Create a Link.
- Give the link a Title, this title is what students will see in Brightspace. The URL is the address of the link that they will go to.
We recommend you to choose: Open as External Resource, since this option is not reliant on the security settings of the external source. These resources will then open in another tab in the user’s browser, clearly indicating that these exist outside Brightspace. If you leave this checkbox unselected, the resource will be embedded within Brightspace, which might not always work. Some websites explicitly do not allow themselves to be embedded within other sites. And websites without HTTPS security can also not be embedded in Brightspace, so must be opened externally anyway.
Always use the View as student option to verify that the resource works as you intend, as explained here.
-
To add content from another course, you can use Course Copy. Follow this link to go to instructions on how to use Course Copy.
-
Add a description of what this content is, how it fits in the Course and what you would like students to do with it. Do they need to read and learn it, or is it simply reference material? The clearer you are in describing your expectations, the better the results will be.
Example description:
‘This video explains and demonstrates the techniques of water harvesting as discussed in the above documents. It will help you to visualise what is meant with a micro-catchment and how to set up a catchment system according to site specific needs. After watching this video, please answer the questions in Quiz 6.3.2, following this video.'
Upload Files
-
- You can upload almost any file format to Brightspace, including PDFs, PowerPoint lecture slides and programming language source code files.
- If equations do not display correctly in your PPT slides, upload the files as PowerPoint 97-2003 documents. Alternatively, upload them as PDF files, or insert the equations as images.
- The maximum size of files uploaded to Brightspace is 2GB. If needed, you can upload multiple files of max. 2GB.
- When uploading files, the file name may not contain:
- more than 128 characters
- unsupported characters, such as: \ / : ; * ? ” < > | ~ # % & + { } –
Uploading files that do contain one of the above will result in an error while uploading or trying to access the file.
-
The quickest and simplest way to upload one or multiple files simultaneously is to Drag and Drop them into the content area directly where you would like them. You can do this by dragging files directly from your Windows Explorer window, or your Finder window if you are on a Mac, to your Brightspace Course page.
As the files are dropped into the Module, a progress bar is shown for each file until they are successfully uploaded. The files are uploaded in the order that you dragged them in. However, if the order is not quite as you would like them, you can rearrange the files after they have been uploaded. This is probably the easiest and simplest way to do it.
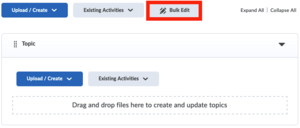
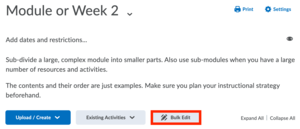
After uploading, you can individually adjust the settings for each of these files. The most convenient way to do that, if you have uploaded multiple files, is to use the Bulk Edit button.
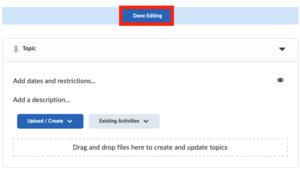
When you are finished, click Done Editing.
-
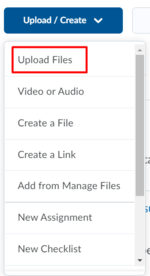
- Click on Upload/Create and then click on Upload Files.
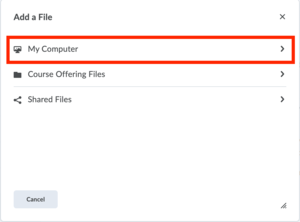
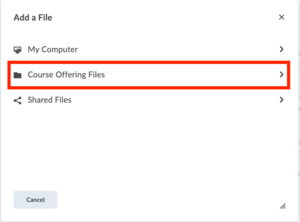
In this window, click My Computer to drag and drop your files, or click the Upload button, and select them from your computer. A progress bar is shown as each file uploads. The location of the saved files is also indicated here.
- When you have finished uploading the files, click on Add.
As your Course progresses, you will be adding files, and sometimes you may want to reuse a file that you have already uploaded to the Course. So to add that file to make it visible to students now:
- Click on Upload/Create and then Upload Files.
- Once there, click on Course Offering Files.
- Select the correct file from the shown selection, based on files you have uploaded at a prior time. After selecting a file, click on Add. The file will now appear in the content area.
-
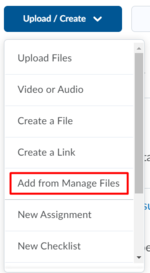
A handy shortcut to get to the Course Offering Files, is to click on Upload/Create and then on Add from Managed Files. This takes you automatically to the “Course Offering Files” sections.
As you can see, Manage Files is an important and useful feature in the Brightspace environment. To access this:
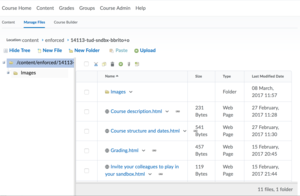
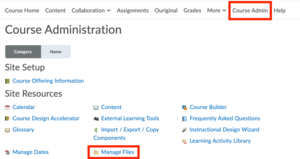
- Click on Course Admin and then Manage Files (under the Site Resources section).
- Here you can click on Upload to upload multiple files, or you can click on New File to create a single new file in the course folder.
You can use this area to Manage Files, to re-categorise them and move them around. Any links to existing Course content are automatically updated, if needed.
When you upload a file with the same title as an existing file in your Course, it automatically overwrites the original file, without displaying a confirmation message.
To protect student information, please do not upload student grades or any other personal information to Brightspace.
Edit/Delete Content
-
If your Course includes a lot of content, it is sometimes necessary to change settings or modify text for all Items. In this case, the Bulk Edit option may save you time. For example, you can use the Bulk Edit function to set multiple files to Visible or Hidden from Users, or if you want to change release conditions or dates.
To use the bulk edit feature, follow these steps:
- Go to the Module or folder where you want to make changes. Click on Bulk Edit at the top of the page to make all Content Items editable. You can then add dates and restrictions, edit item visibility, edit descriptions or delete items.
- After making the desired changes, click Done Editing at the top of the page to save all changes simultaneously.
-
Each Content Item can be set on Hidden or Visible.
Use the checkbox to set the Item to Hidden or Visible for Users.
-
All the settings on the rest of this page are optional. However, they do increase the quality of the design of your Course when used correctly. The Learning Developers at the Teaching and Learning Lab can advise you on this.
When you create Content Items, you can also add a description so that students can see more information about the Item. This could be text, images or even a video.
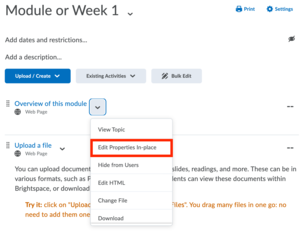
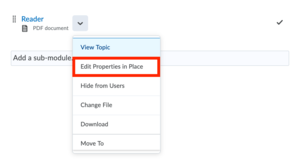
- Click on the dropdown menu of the Content Item and select Edit Properties In-place.
- Optionally, to edit many Items at once instead of step 1 click Bulk Edit.
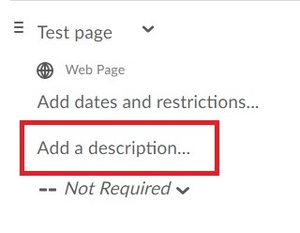
- One of the options that now appears under the content item is Add a description…, click this to start editing.
- A text editor will open where you can add all relevant information. This is the same text editor you see when you create a page, to see more on how to use this editor click here.
- When you have finished click Update (or Done Editing in case of using Bulk Edit).
-
When you set Content Items to Visible you can also add a date, so that it is only available to students sometime in the future.
- Click on the dropdown menu of the Content Item.
- Select Edit Properties In-place.
- You can now set a date for the Item to become available, under Add dates and restrictions...
After adding a date restriction, the students will see the title of the Item that will become available, including the availability date. However, they cannot click on this Item. The Item will automatically become available to them after the filled in date and time are reached, if the Item is set to Visible.
You can also set an End date so that past that date the content is no longer clickable.
-
When you attach a release condition to an Item, users cannot see that Item until they meet the associated condition.
If you attach multiple conditions to an Item, users must meet all conditions before they can access the Item. For example, you could require users to visit the first three Content Topics in a unit before gaining access to an associated Quiz.
Once a user meets a release condition, the condition is cleared for that user and cannot be reset. For example, if you attach a release condition to a Discussion Topic requiring users to achieve more than 60% on a Quiz before they can access that Topic, and one of your participants receives 72% on the Quiz but you adjust their grade to 55% they will be able to access the Topic because they did meet the requirement at some point. If this occurs, you need to delete the release condition and add it again. You have to make sure the Items are hidden when making the changes; otherwise, students might see all versions when they coincidentally look on Brightspace.
Examples:
- Attaching a release condition to the second Topic in your Course’s Content area that would hide that Topic until users viewed the Topic before it.
- Creating a condition that required users to view a Content Topic before gaining access to a quiz, or one that required them to post to a Discussion Topic before they could see a Content Module.
Adding a release condition:
- Click the dropdown option next to the Item (Discussion Topic, Course file, Quiz) where you want to set up the release condition.
- Select Edit Properties-in-place.
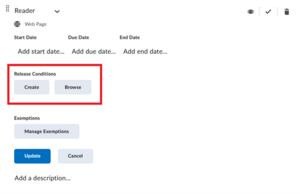
- Click Add dates and restrictions.
- From the Release Conditions, you have the option to Create a new release condition or Browse for an existing one.
You can use an existing release condition if you want to release several items at once when a learner meets a single condition. To do so, find this release condition via Browse.
- Alternatively, if you want to create a new release condition, click Create.
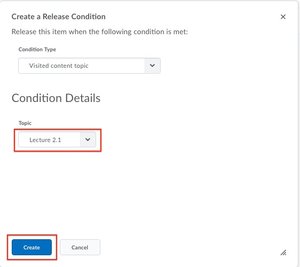
- From the Condition Type, select the required condition which should be met. For example: if the student needs to look at the lecture slides (say Lecture 2.1) before accessing the reader, in condition type, select Content and Visited Content Topic.
- In the Condition Details, select the Topic, so in this case, we select Lecture 2.1 and click Create.
For more information about completion tracking, please visit this page.
-
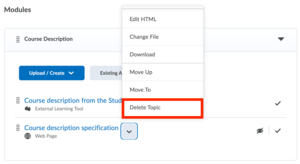
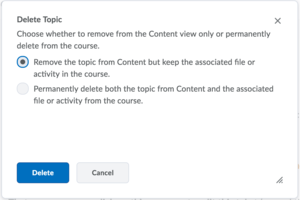
Go to the dropdown menu and click Delete Topic. When deleting Topic Items, you are presented with the option to remove from content only or to permanently delete from the Course.
The first option only removes the Topic from your content, but any associated files or activities remain on your Course’s website to be reused in the future. The second option will permanently remove the content from your Course, including any associated files or activities.
-
You can always check what content exists in your Course before deleting it.
- Click on Course Admin.
- Click on Manage Files to see a complete listing of your content. Read more about how to Manage Files in your Course.
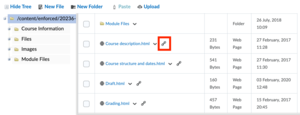
If there is a chain icon next to the name of a file, this indicates that this piece of content is still being used and linked in your Course for other Items such as an Assignment. Items without a link can safely be deleted.
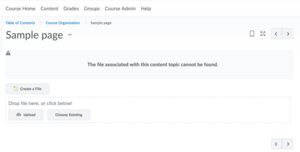
If you delete something with the chain item next to it, this will appear within your course with a symbol, indicating that that item doesn’t exist. The name remains in place, but the content associated with it has been deleted.

So, in general, use the first option to remove items you wish to reuse again in the future and use the second option to remove items permanently.
When removing a link to an External Learning Tool (for example Ans) from your Course’s content, the link will always keep existing within the Course and will be able to be re-added via the Existing Activities > External Learning Tools menu. Please contact Teaching Support if you want to have the External Learning Tool completely removed from your Course.
-
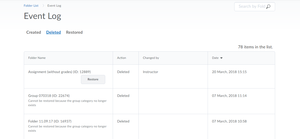
If you accidentally deleted an Assignment submission folder, you can restore the folder as follows:
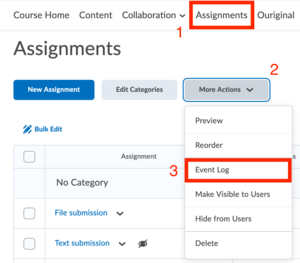
- Go to Assignments on the navigation bar.
- Click More Actions on the next page.
- Select Event Log in the drop-down menu.
- Find the deleted assignment on the list and click Restore.
More resources
Next to content there are several other learning activities to add to your Course. Have look at the overview page of Add Course content/activities for more information.