Improved Features
Display additional information in dynamic overviews
In a previous release we added the option to display the publish date or event date. In this release the following options are now available to display on dynamic (card) overviews:
- Publish date
- Event date
- Set categories
- Meta description
- Keywords
- Custom tag
These labels can be combined as well!
Shortcuts to anchors or staff-pages
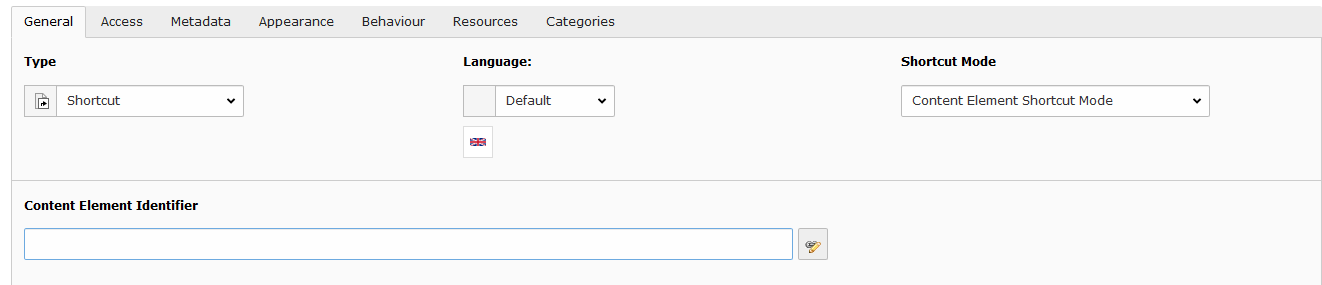
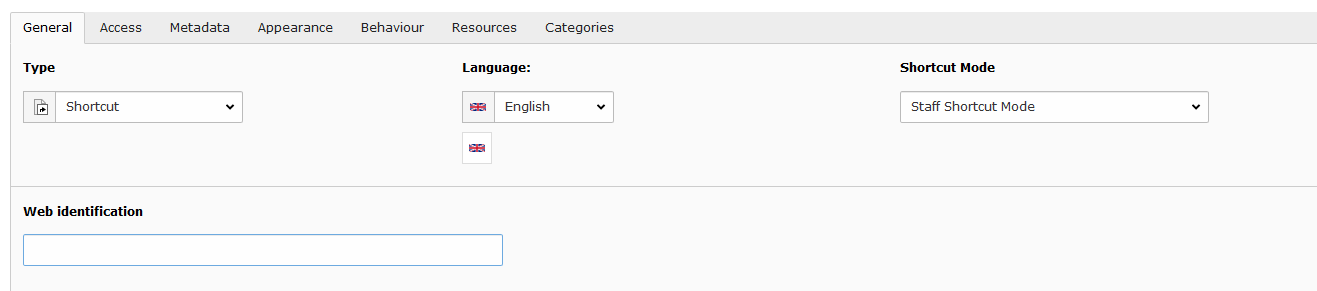
One of the options to add to your site-tree is a so-called shortcut. Basically, it creates a link to another site in your navigation. However, these shortcuts had two specific shortcomings: it was impossible to link directly to an anchor on the target page and it was impossible to link directly to a staff-page.
Both issues have been resolved by adding two dedicated shortcut modes.
In content element mode, fill in the field as follows: pageid#elementid
In staff mode, simply add the webidentifier.


Styling options for filters
Our facet filters (on search pages and/or overviews) are generally displayed as checkboxes. With this release you can also have them configured as buttons, in a few different styles (rounded buttons, square buttons, ghost-style buttons etc.).
Please contact your local content manager to adjust the styling of these filters.
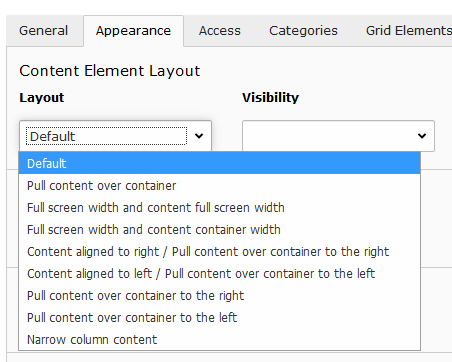
Additional pull classes
TU Delft's webpages consist of specific fields with their own proporties such as the header field, the footer and ofcourse the main column. This leads to the main column having a maximum width for displaying content.
However, a popular request has been to utilize the entire screen width when using the full width template, especially for highlighting items.
So by changing a grid layout, you can now create wider colored grids and/or position content over the entire screen width.
We've also had a few changes made to the 'Narrow content' setting, so be sure to try that out as well.

Support for payments through Mollie
Our powermail module, or webform module, now has the option to add a payment method through the Mollie platform.
So want you build a simple webform and combine this with Mollie as a payment platform; please provide us with the corresponding API key. This way we can easily add your Mollie account to the configuration.