Improved Features
Tables
A major nuisance when building pages is the way tables are styled. Or, for a lack of better words, how styling is stripped or hard to adjust.
Even though most tables can be edited and styled by editing the HTML on the page itself (switch to HTML-view through the < > icons), we still see tables being built through applications such as Microsoft Word. And after saving the page, most of the time we see styling stripped from the table. So we made a bunch of adjustments to make this importing easier and more predictable (pun intended).
What does this mean? Well, whenever a table is built in Microsoft Word, it saves its styling to the corresponding p or span tags. TYPO3 however, depends on styling placed within the table rows, columns or cells. Through some scripting we made sure nearly all (acceptable) styling statements will be transferred from said p or span to the corresponding row, column or cell.
So, give it a try; build your table in Word with your own styling, sizing and/or merged cells and copy/paste it straight into a text-element. The table on the right is actually imported through this manner.
Column 1 | Column 2 | Column 3 | Column 4 |
Ipsum Lorem | Check | Additional comments | Yes |
| A merged row filled with Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. | |||
Another row | With a selected Word styling | The background color of individual cells is easily transferred from Word to TYPO3 as well | Yes |
Row number 3 | Regular sized font Superscript. This cell is merged with the one above | A multitude of font sizing is accepted |
|
Related information for row 3 | But in column 3, you still see the individual cells The cell in column 4 is merged with this one though... | ||
Row 5: orange background
| Another merged block from columns 2 and 3 and rows 5 and 6, with white text
| Column 4 is separated from the block on the left. | |
Row 6 |
| ||
Height adjustment to header slider element
Since there was kind of an implementation flaw regarding the height of the header slider element (on XL screens), compared to its initial design, some minor adjustments were made;
- New header slider elements are limited to a new minimum height value (yes, minimum; a slide can still stretch that value if you have a multi-row title or a large Directly To-block), making them less tall than current header sliders.
- Existing header slider elements have a setting called 'Enlarge slider height' set to 'on', to make sure existing slides are not effected.
- The image cropper/manipulation field has a new ratio available; the old slider value was based on the 7:2 ratio, the new one is based on a 4:1 ratio. Both ratios are now available in the cropper.
Pro tip: when changing the existing header sliders to the intended lower height, use the opportunity to go through your pages, and examine the header sliders. Are they still up-to-date? Do they contribute to your message? Also, are there pages that you would expect a slider, but there isn't one? Maybe this is the time to create it.
Old header slider element
Slider height toggle

New header slider element
Image caption font
Adding captions to images can be an effective way to add context to said image. Until now, the styling of the built-in caption of the image element was identical and indistinguishable to normal paragraph text; this means it was confusing and unappealing, and rarely used. By adjusting the caption font size to a more suitable size (H5), this issue has been resolved.
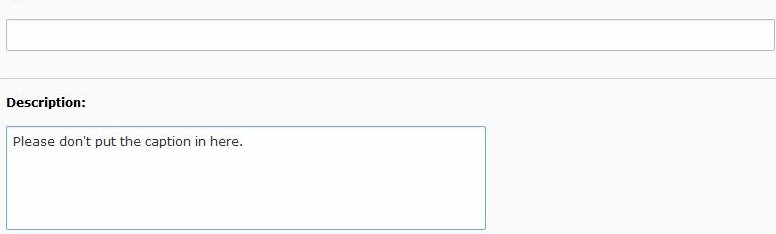
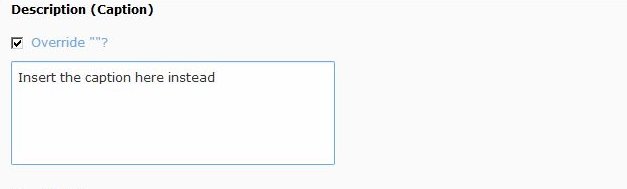
Also, until now adding a caption had to be done by filling out the description field on the 'general' tab, which was found to be counter-intuitive. So, this has been moved to its intended place; the description/caption field within the image properties itself.

Old description/caption field

New description/caption field

Header fonts when scaling
When using different screens and devices, we noticed the header fonts not scaling appropriately, so adjustments were made accordingly.
Example
The headers still look the same in the desktop view, nothing changes there; so, we're not showing you the examples in this view. Please switch to a tablet (S) or mobile (XS) view.
Pro tip: to see your page in tablet or mobile view, simply resize your browser screen to mimic the size of the device.
Search popup
When clicking on the search button, you get a popup. The searchbar however was far too limited in size to actually see what you were typing. So we increased its width (and made a small adjustment to the icon in the popup).


RTE in Notification element
Previously the notification element could only handle simple text, but we've added a Rich Text Editor (RTE). With this release it is now possible to add text with markup, similar to the regular text element.
Hierarchical special menu
Our 'special menu' element is pretty useful, but has the downside that it didnt show any underlying menu structure. So this has been added to, when needed, override the sometimes overly long menus, while maintaining the site structure.
